[XSS 의 정의]
XSS(Cross Site-Scripting) 은 웹 사이트에 악성 스크립트를 주입하는 것이다.
주로, 이용자가 글을 읽거나 쓸 수 있는 게시판에서 자주 발생하지만 입력 값을 웹 페이지에 표시하는 경우에도 발생한다.
이렇게 이용자 브라우저에서 스크립트를 실행하게 된다면 사용자 세션을 가로채는 세션 하이재킹, 웹 사이트 변조, 악의적인 컨텐츠 삽입, 피싱 공격 등을 시도할 수 있다.
[XSS 의 종류]
1. reflected XSS - 반사형 XSS 로 1회성 공격이며 이용자에게 입력받은 값을 되돌려 줄 때 발생한다.
보통 GET 방식을 사용하는 URL 파라미터에서 발생하며, 공격자가 악성 스크립트와 함께 누르도록 유도하고 해당 URL 을 누른 이용자는 악성 스크립트가 실행되며 공격을 당한다. (드림핵에서 의도치 않은 잔고 전송 예시)
2. stored XSS - 저장형 XSS 로 지속적인 공격이며, 서버의 데이터베이스에 악의적인 스크립트를 삽입한 게시글과 같은 걸 이용한다. 아무것도 모르는 이용자는 해당 게시글을 누르면서 공격을 당하게 된다. -> 쿠키 탈취, 다른 사이트로 리다이렉트 등 (이미지 태그를 통해 안 보이게 삽입 가능하다.)
3. DOM based XSS - 악의적인 스크립트가 포함된 URL 을 이용자가 요청할 때 브라우저를 해석하는 단계에서 발생한다.
클라이언트 측 코드가 원래 의도와 다르게 실행되는데 서버 측에서 탐지가 어렵다!
웹 사이트의 URL 과 특수문자 # 을 이용하여 공격을 하게 되면 # 이후의 값은 서버로 전송되지 않는다. -> 드림핵에서 배운 내용!
[초기화면]

- 언어를 선택하는 기능이 있다.

- German 으로 선택했더니 URL 이 저런식으로 변경되었다.

- URL 을 직접 test 로 수정했더니 이런식으로 변경되었다.
- 이런식으로 파라미터가 변조된 것이 출력이 된다면 스크립트를 넣어보고싶으니 넣어보자!

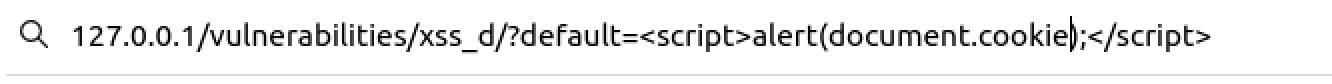
- 위와 같이 URL에 alert() 를 이용한 스크립트 문을 넣어보았다.

- 스크립트문이 실행되는 것을 볼 수 있었다.
- 여기서 이 문제는 XSS(DOM) 이므로 DOM 객체를 이용해보자!

- 쿠키 값을 얻어오는 스크립트 문을 작성해보았다.
- document.cookie 는 개발자 도구에서도 많이 사용하는 해당 페이지 객체의 쿠키값을 확인하는 기능이다.

- 해당 스크립트 문을 이용하여 쿠키 정보를 알아냈다.
- 자바스크립트가 브라우저의 DOM 객체에 접근할 수 있다는 전제 조건이 존재해야 사용 가능한 방법이다.
- 하지만 보통 DOM based XSS 는 파라미터를 저런 식으로 작성하지 않고 # 문자를 이용하여 작성한다.


- 이런식으로 작성을 하게 되면 서버 측에서 탐지가 불가능하다.
- 이 공격이 가능한 이유는 사용자의 요청에 따라 HTML 을 다르게 해석하기 때문이다. -> 이게 DOM based XSS 의 핵심!

- 개발자 도구를 이용하여 HTML 코드를 살펴보면 스크립트문이 삽입되어 있는데,
document.location.href.substring(document.location.href.indexOf("default=")+8);- 이 부분이 사용자의 option 선택에 따라 페이지를 로드해주는 것이다.
- default = 이후의 값이 결정되는 것이므로 default = 이후에 스크립트문을 작성해서 공격을 발생시킬 수 있었다.
'TeamH4C' 카테고리의 다른 글
| [빡공팟 5기] W5 : DVWA 실습 - Stored XSS (0) | 2022.10.23 |
|---|---|
| [빡공팟 5기] W5 : DVWA 실습 - Reflected XSS (0) | 2022.10.23 |
| [빡공팟 5기] W5 : DVWA 실습 - Weak Session IDs (0) | 2022.10.23 |
| [빡공팟 5기] W5 : DVWA 실습 - SQL Injection(Blind) (0) | 2022.10.23 |
| [빡공팟 5기] W5 : DVWA 실습 - SQL Injection (0) | 2022.10.23 |